HTMLでレイトレーシング (6回目)
2021/6/14(月)
HTMLでレイトレーシング (6回目)
by ULproject for HTML(JavaScript, canvas)
参考記事
次にspecular(鏡面)反射ですが、鏡のように
はっきりとモノが映るのではなく、光源の色
が反射して見える程度でハイライトとも言われ
ていたと思います
shininess(輝かしさ)はハイライト部分を、
鋭く(小さく明るく)するか鈍く(広く暗く)
するかの程度を表します
ハイライトの色は光源の色が大きく関係して
来るのですが、このシリーズではプログラムが
複雑になりすぎないよう光源から出る光の色
を白に限定していますので、ハイライト
も白になります
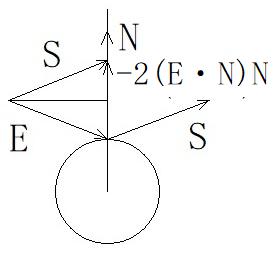
まず、反射ベクトルを求めます。
図4 反射ベクトルS
図のEの反射がSです。
-Eと球の法線ベクトルNの内積
-E・N つまり -(E・N)は、Eの
始点からNに下した垂線の交点
とNの始点までの距離になり、
-2(E・N)は、Nの始点から、
Eと始点を同じにしたSの終点
までの長さになり、Nをその長さ
にしたのが、-2(E・N)Nです。
Eに-2(E・N)Nを足せばSに
なります。
S = E - 2(E・N)N
で反射ベクトルSを求められます。
specularはSが光源方向Lと同じ
方向の時最も明るく、方向がずれる
ほど暗くなりますので、内積で表す
事ができます。
値を0~1にするためS,Lを
単位ベクトルとして、
sp = S・L
shininessをshで表すと、
ハイライトはh
h = sp ** sh
です
JavaScriptではaのb乗をa ** bと書きます
vector_specular(S, E, N);
で視線の反射ベクトルSを求めます
中身はほぼ数式通りです
a = E0[0]*S[0] + E0[1]*S[1] + E0[2]*S[2]; // a = L・S specular
if (a < 0) a = 0;
a = a ** Sh[si]; // shininess
a = a * Ss[si];
でaにspecularが入ります
aはRGBに分けていませんので白光源のみの対応になります
が分けることも出来ます
あとは、各RGB色の_CL[0~3]にaを加えます
ray006.htmlはMicrosoft Edgeに重ねると
動き、メモ帳でコードを見ることが出来ます
blg~.zip(ray006.html)は
以下のリンクからダウンロードできます
Readme.txtを読んで遊んで下さい
VL-BASICホームページのHTML項目内で
htmlの動作を見ることが出来ます
https://vlbasic.amebaownd.com/pages/3605089/page_202002222051
次回